도메인 공부부터 해볼까요? .com 이나 .co.kr 을 1차 도메인 이라고 합니다. 그럼 captin.co.kr 은 2차 도메인이 됩니다. 오늘은 3차 도메인(하위 도메인)에 티스토리 블로그를 추가하는 방법에 대해 정리해 보도록 하겠습니다.

일전에 티스토리로 애드센스를 신청할때 무조건 2차 도메인으로 해야된다고 했는데 기억 하시나요? 잊어버리신 분은 아래의 글을 참조해 보세요.
애드센스 승인을 도메인으로 받아야 하는 이유
티스토리나 기타 블로그로 애드센스 승인을 받을 때 반드시 도메인으로 승인을 받으시는 것을 추천드립니다. 이유는 하나씩 설명드리도록 하겠습니다. 애드센스 승인을 도메인으로 받는 이유
captin.co.kr
2차 도메인으로 애드센스를 승인 받으면, 3차 도메인 100개를 만들고,100개의 블로그를 연결해도 따로 애드센스 재신청을 받을 필요가 없습니다.
애드센스 하위 도메인에 티스토리 블로그 추가하기
목차
호스팅 케이알에서 하위 도메인 추가하는 방법
호스팅 케이알 네임서버 문제로 가끔 문제를 일으키기도 하지만, 가격이 싸기 때문에 저는 호스팅 케이알을 이용하고 있습니다. 나름 자구책으로 네임서버를 추가하기도 하기 때문에 믿고 사용하고 있습니다.
captin.co.kr 은 호스팅 케이알에서 구매한 2차 도메인 입니다. 아시다시피, 이 블로그는 애드센스를 도메인으로 승인을 받았으니, 하위 도메인(3차 도메인)을 붙이면, 자동으로 애드센스 승인 상태가 됩니다.
captin.co.kr 2차 도메인 아래에 3차 도메인을 하나 추가해 보도록 하겠습니다. 추가할 3차 도메인 이름은 One 입니다. 즉, one.captin.co.kr 이 되겠네요.
호스팅 케이알에 가신 후, 상단에 있는 나의 서비스를 선택한 후, 도메인 관리를 눌러 주세요.

이제 2차 도메인을 선택 해주세요.

우측 상단의 네임서버 / DNS 메뉴를 선택 합니다.

화면을 쭉 아래로 내려 보시면 ,아래와 같은 DNS 레코드 관리가 나옵니다. 레코드 추가를 눌러 사용자 정의를 눌러 주세요.
사용자 정의 아래 블로그-티스토리 메뉴가 있는데 왜 사용자 정의를 선택 했을까요? 블로그-티스토리 메뉴는 오직 2차 도메인에만 적용이 되기 때문 입니다. 우리는 지금 3차 도메인을 연결해야 하기에, 사용자 정의를 선택 합니다.

아래와 같이 유형 A 를 누르신 후에 CNAME를 선택해 주세요.

이제, 이름에 3차 도메인 이름인 one을 넣고, 값에 host.tistory.io 를 입력 하신 후에, 오른쪽 끝에있는 ✅ 버튼을 클릭 해 주세요.

이렇게 하시면, 호스팅 케이알에서 3차 도메인을 붙일 준비는 완료 되었습니다. 이제 3차 도메인에 추가할 티스토리 블로그에 가서, 세팅만 해주시면 됩니다.

이제 티스토리에서 3차 도메인을 추가하는 방법에 대해 정리해 보도록 하겠습니다.
티스토리에서 하위 도메인 추가하는 방법
티스토리는 하나의 계정에 최대 10개의 블로그 까지 만들 수 있습니다. 그러나 한꺼번에 운영 가능한 블로그는 최대 5개 입니다. 즉, 블로그 5개가 꽉 찬 상태에서 추가로 블로그를 하나 만들기 위해서는 기존 블로그중 하나를 폐쇄해야 합니다.
캡틴소 블로그를 만든 티스토리 계정에는 두개의 블로그가 있습니다. 이제 두번째 티스토리 블로그를 위에 준비한 3차 도메인인 one.captin.co.kr 로 연결해 보도록 하겠습니다. 먼저 해당 티스토리 블로그로 이동 합니다.
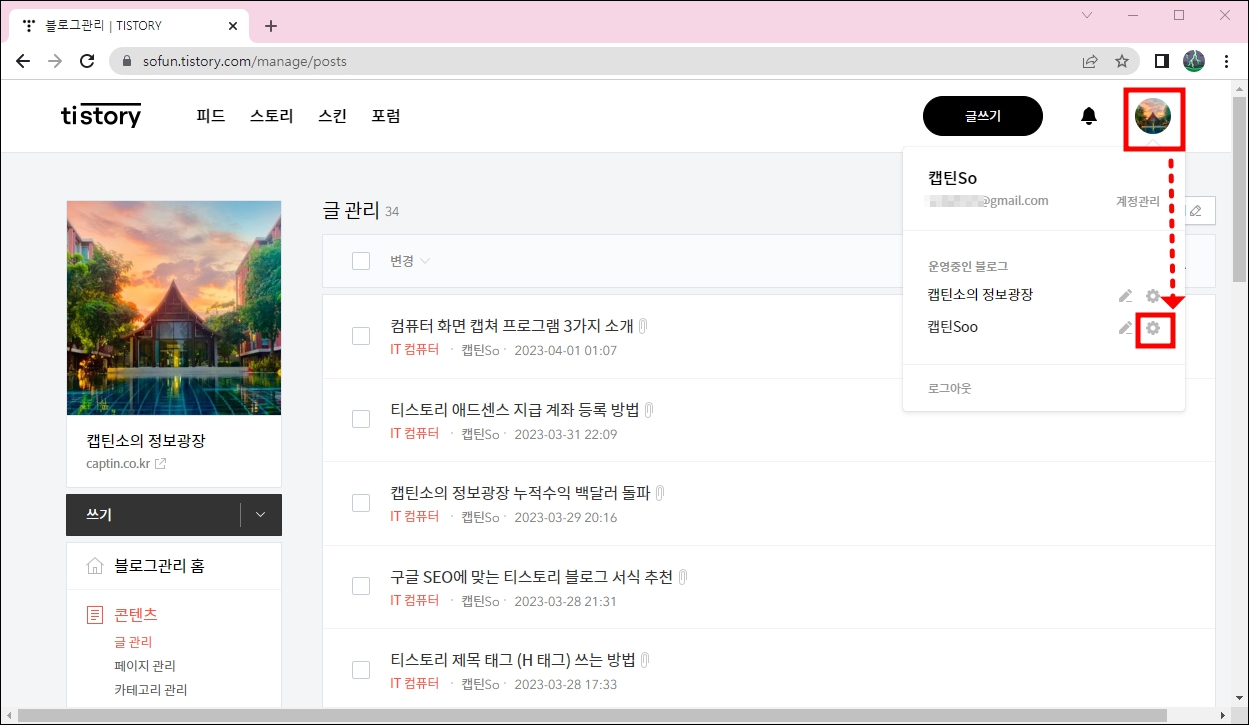
티스토리 블로그 관리에서 우측 상단의 아이콘을 눌러주세요, 그럼 해당 계정에서 운영중인 모든 블로그가 나타납니다. 3차 도메인에 붙일 블로그는 캡틴Soo 블로그 입니다. 해당 블로그 오른쪽의 메뉴 버튼을 눌러 주세요.

화면을 쭉 아래로 내리신 후에, 블로그 관리 메뉴로 들어가 주세요.

화면을 아래로 내리신 후에 도메인 연결하기를 눌러 주세요.

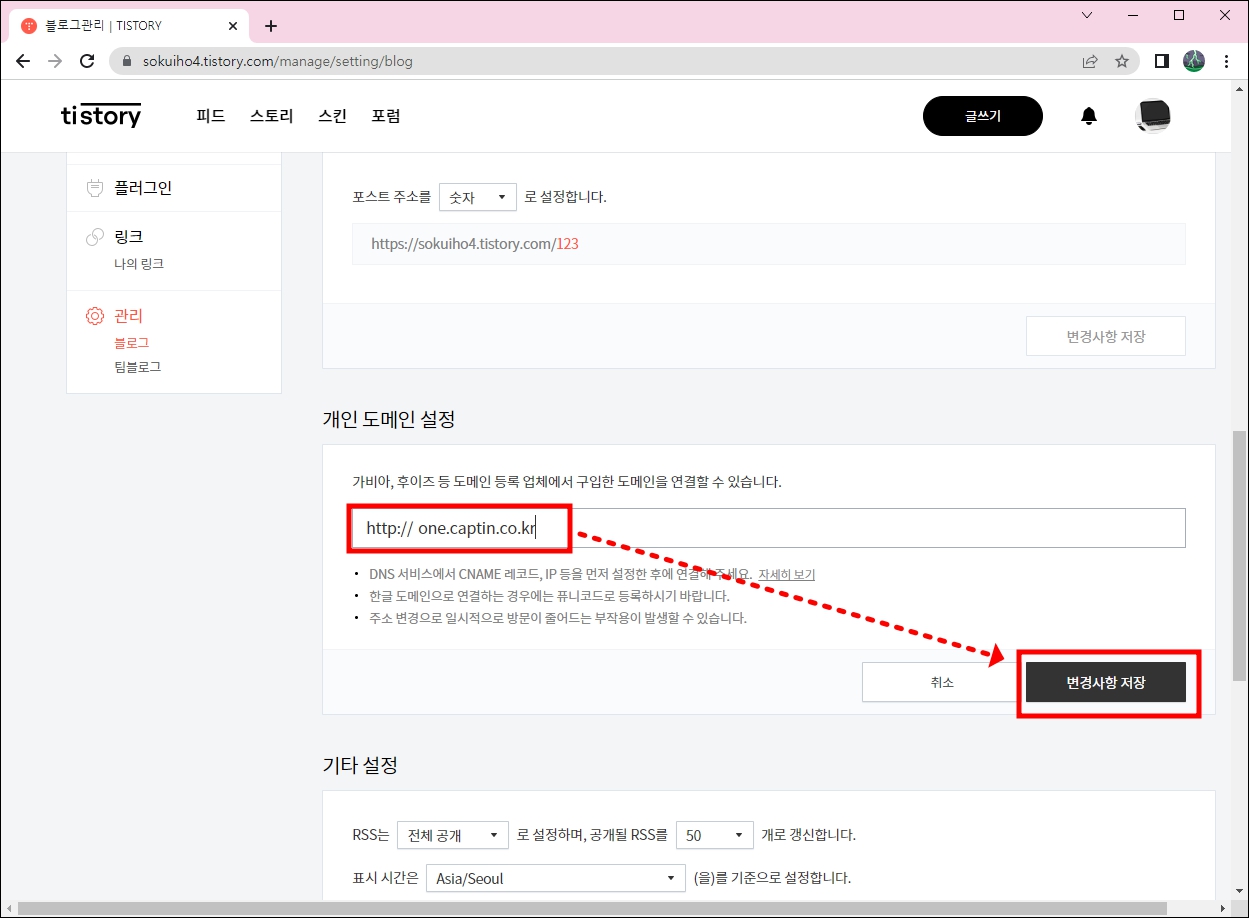
이제 준비된 3차 도메인 주소를 입력해 주세요. http:// 는 이미 입력되어 있으니, one.captin.co.kr 만 입력해 주신 후 변경사항 저장을 눌러 주세요.

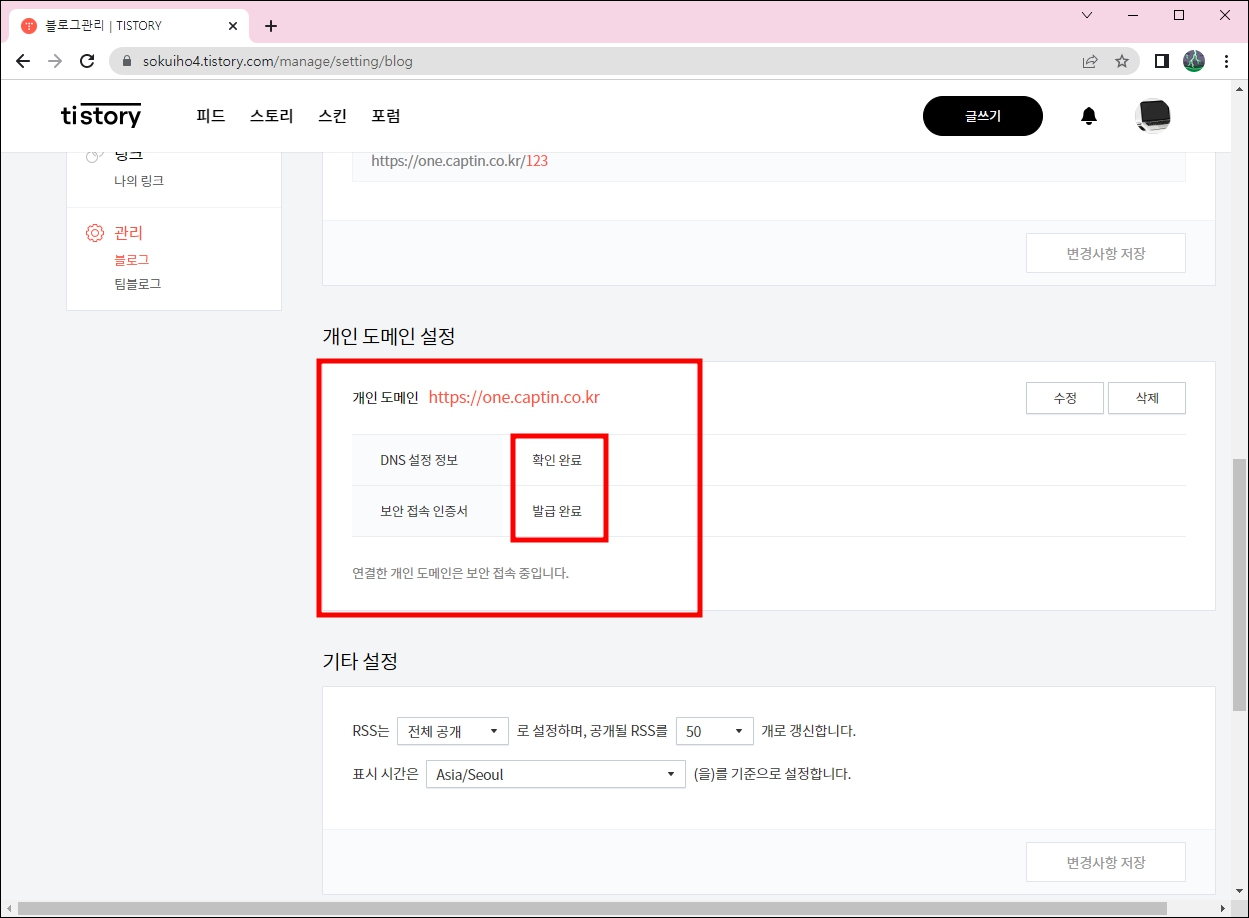
3차 도메인을 연결하면, 바로 연결되지 않고, 아래와 같이 발급 대기중으로 나오게 됩니다. 경우에 따라 다르지만, 보통 10분정도 기다리면 발급완료로 바뀌게 됩니다.

보안 접속 인증서까지 발급이 되면 애드센스 하위 도메인에 티스토리 블로그 추가가 성공적으로 완료 된 것 입니다. 이제, 최적화가 되어 있는지, 연결이 되어 있는지를 확인해 보도록 하겠습니다.
다음의 검색창에 내가 방금 등록했던 3차 도메인 주소인 https://one.captin.co.kr 을 입력하신 후 검색을 해보세요. 3차 도메인이 잘 붙어있고, 최적화도 유지중이라면 아래와 같이 사이트가 뜨게 됩니다.

물론, 3차도메인에 붙이이 이전의 캡틴Soo 블로그도 최적화가 완료 되어있던 상태였습니다. 가끔은, 도메인을 연결하면서 최적화가 풀리기도 하니, 하위 블로그 연결 후에는 꼭 위와같은 확인이 필요 합니다.
이제, 캡틴소 계정에는 두개의 블로그가 붙어있게 되며, 방금 위에서 붙인 두번째 블로그는 따로 애드센스를 승인받을 필요 없이, 아래와 같이 애드센스 연결이 가능 합니다.
티스토리 수익메뉴를 누르신 후에, 구글 애드센스 연동하기를 선택하시고, 구글 아이디로 로그인을 해주세요.

애드센스 연동이 완료되면, 아래처럼, 애드센스 관리 메뉴가 나오게 됩니다. 이를 선택하신 후에, 아래처럼 원하는 광고를 On 해준 후, 변경사항 저장을 눌러 주세요.

자 이제 모든 작업이 완료 되었습니다.
방금 작업한 3차 도메인인, one.captin.co.kr 블로그는 이제 애드센스 승인작업이 필요없이, 글을 쓰면 자동으로 애드센스 광고가 나오게 되며, 수익을 내는 블로그로 세팅이 완료 되었습니다.
추천글
컴퓨터 화면 캡쳐 프로그램 3가지 소개
오늘은 컴퓨터 화면 캡쳐 프로그램에 대해서 소개해 드리도록 하겠습니다. 캡틴소 블로그는 특성상 많은 스크린샷이 있는데, 이는 모두 아래의 프로그램으로 캡쳐를 한 것입니다. 컴퓨터 화면
captin.co.kr
티스토리 애드센스 지급 계좌 등록 방법
티스토리는 보통 월말기준으로 누적수익이 백 달러가 넘어가면 그다음 달 21일에 지정된 은행계좌로 수익금액을 송금합니다. 송금 후 보통 2-3일 후 수익금액이 지정된 통장으로 입금됩니다. 티
captin.co.kr
티스토리 제목 태그 (H 태그) 쓰는 방법
검색엔진의 SEO에 맞추어 글을 쓰는 방법중에, H 태그 쓰는 방법에 대해 설명을 드리도록 하겠습니다. 간단하게, 제목, 부제목, 소제목으로 내려가며, 제목의 크기가 점점 작아지는 방법 입니다.
captin.co.kr
티스토리 블로그 구글 애드센스 자동광고 설정 방법
티스토리 블로그로 구글 애드센스를 운용 중에 있다면, 광고설정은 항상 고민되는 부분입니다. 저는 개인적으로 자동광고를 추천드립니다. 오늘의 글은 티스토리 블로그 구글 애드센스 자동광
captin.co.kr
오늘은 애드센스를 도메인으로 받은 이후에, 하위 도메인에 티스토리 블로그를 붙이는 방법에 대해 알기쉽게 정리해 보았습니다.
'IT 컴퓨터' 카테고리의 다른 글
| 애드센스 수익을 위한 키워드를 찾는 방법 3가지 (0) | 2023.04.02 |
|---|---|
| 캡틴소 블로그 애드센스 수익 공개 및 애드센스 잔고 확인 (0) | 2023.04.02 |
| 컴퓨터 화면 캡쳐 프로그램 3가지 소개 (0) | 2023.04.01 |
| 티스토리 애드센스 지급 계좌 등록 방법 (1) | 2023.03.31 |
| 캡틴소의 정보광장 누적수익 백달러 돌파 (0) | 2023.03.29 |




댓글